IMPACT MAPPING
Defining what impact means for an NGO is vital for its mission, communication and strategy. It drives where to focus and what not to do. So when Alight reached out to me asking if I could help them first define a point of view and then create the design of a tool to support activating it was an instant yes.
Together with two other freelance designers that I assembled into a team, I took on this short four-week project, working closely with the Alight staff, to deliver a POV, design and a start of a new way to be more data-driven in their day-to-day.
2023
MY ROLE
Strategy
UX design
Research
WHAT IF…
we could provide the latest data, across the Alight globe, into the hands of all our colleagues?
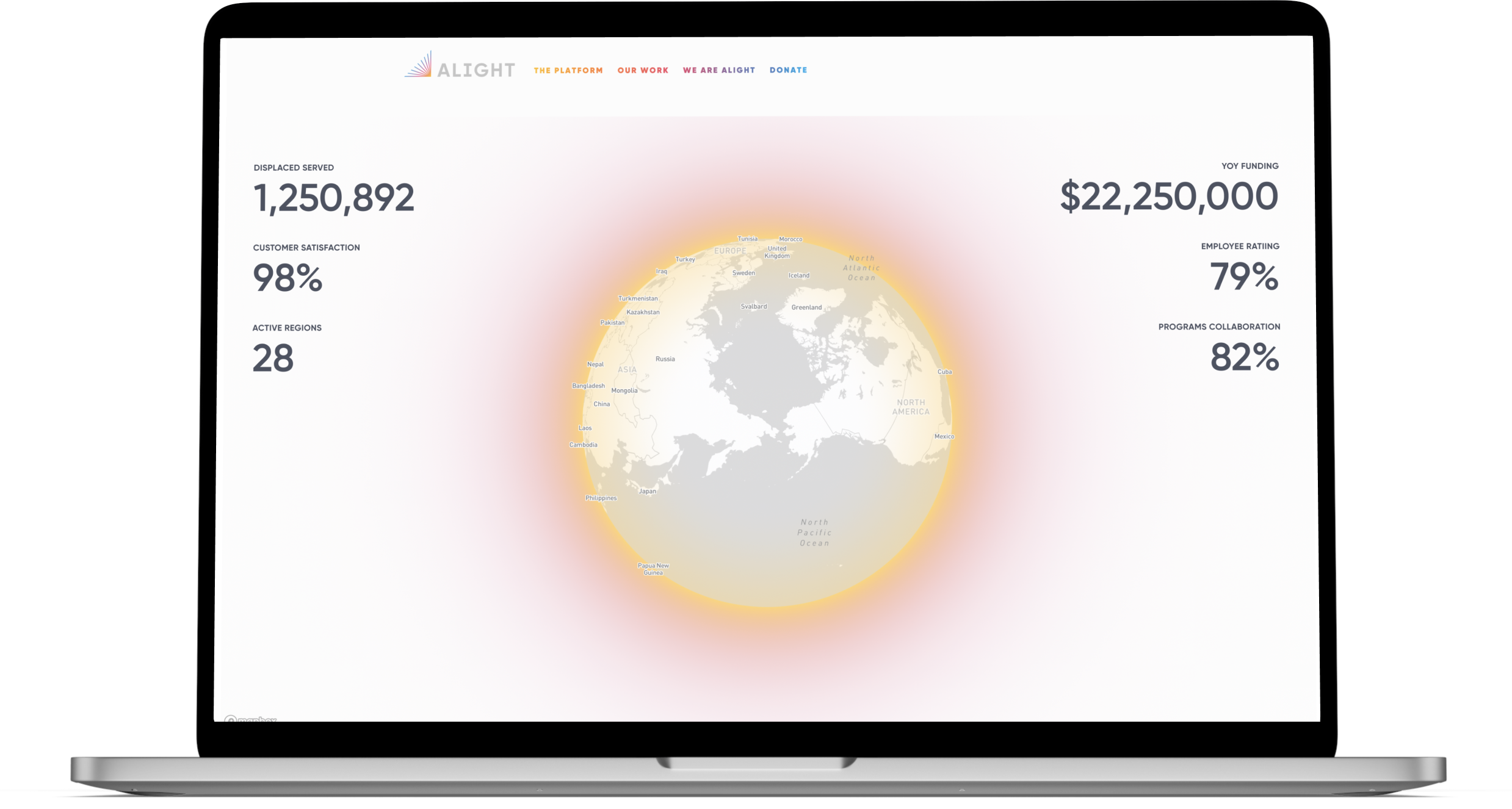
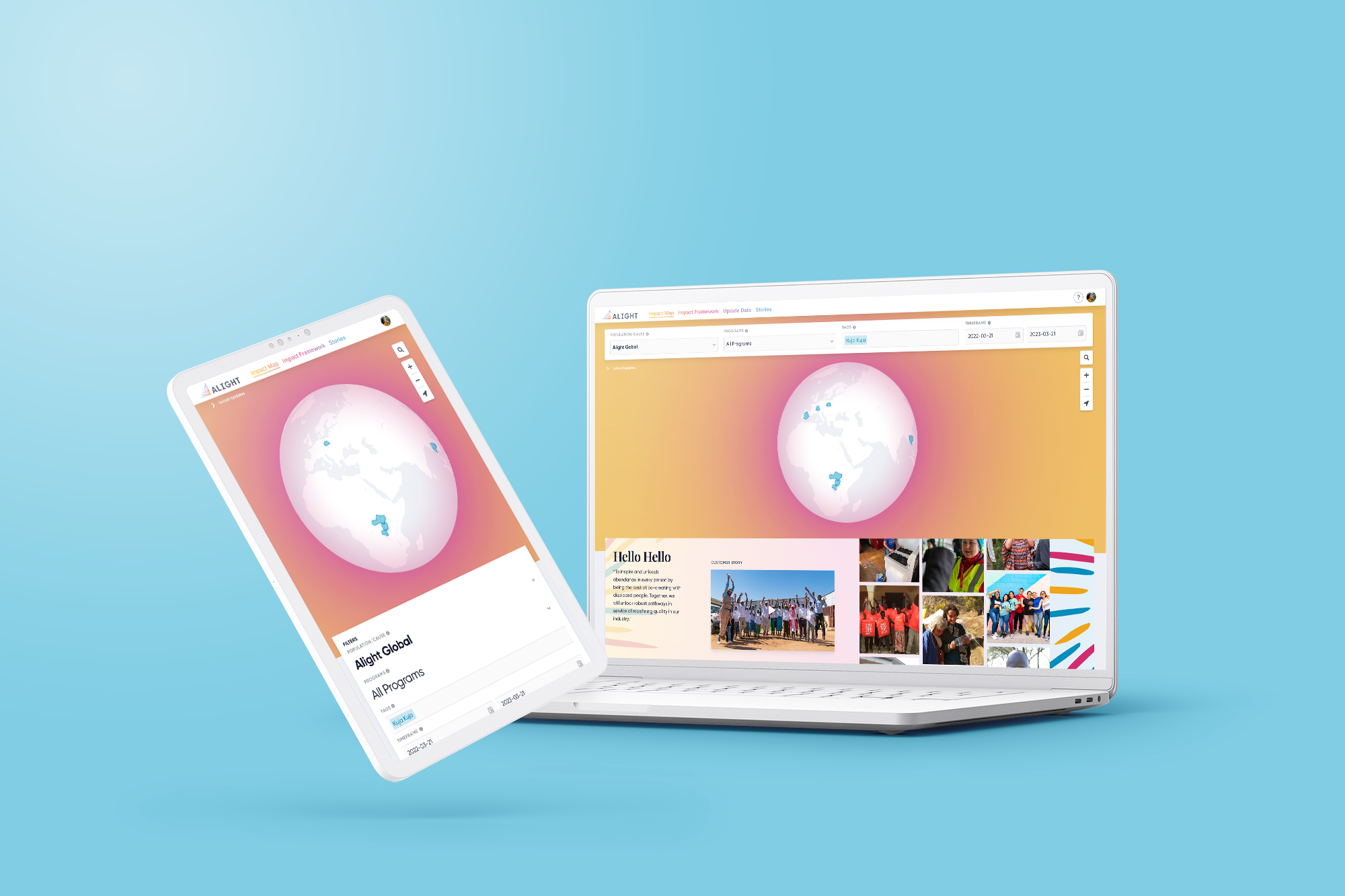
A quick walkthough of final prototype of the design
DISCOVERY
Uncovering where to focus
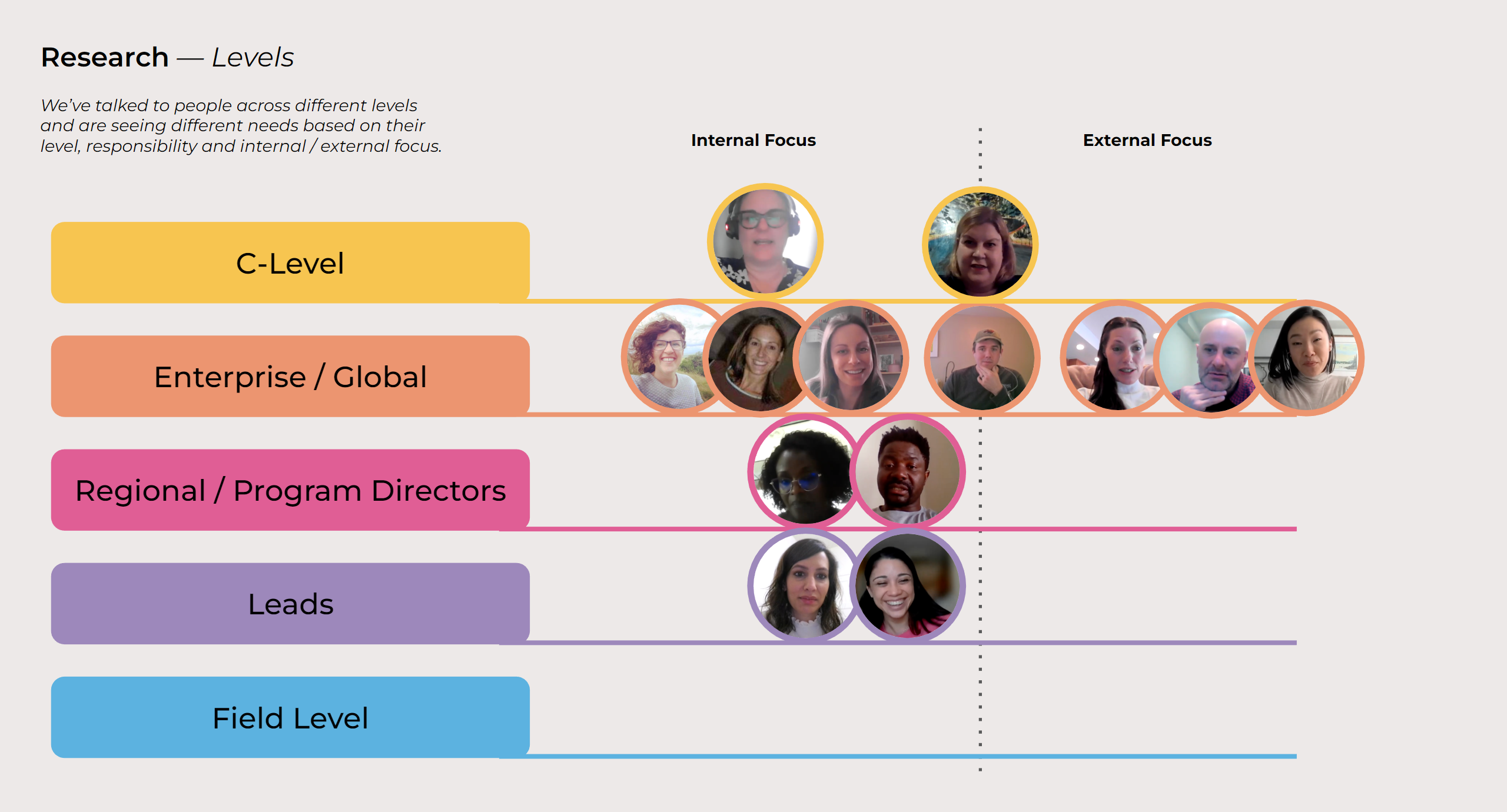
With impact mapping being so undefined in the Alight organisation we started to interview staff at all levels to create a shared understanding of what it means. Through a co-creative process, we enabled the participants to share their hopes and fears of this platform and to make it tangible through a jointly designed wireframe.
DESIGN
Exploring the design
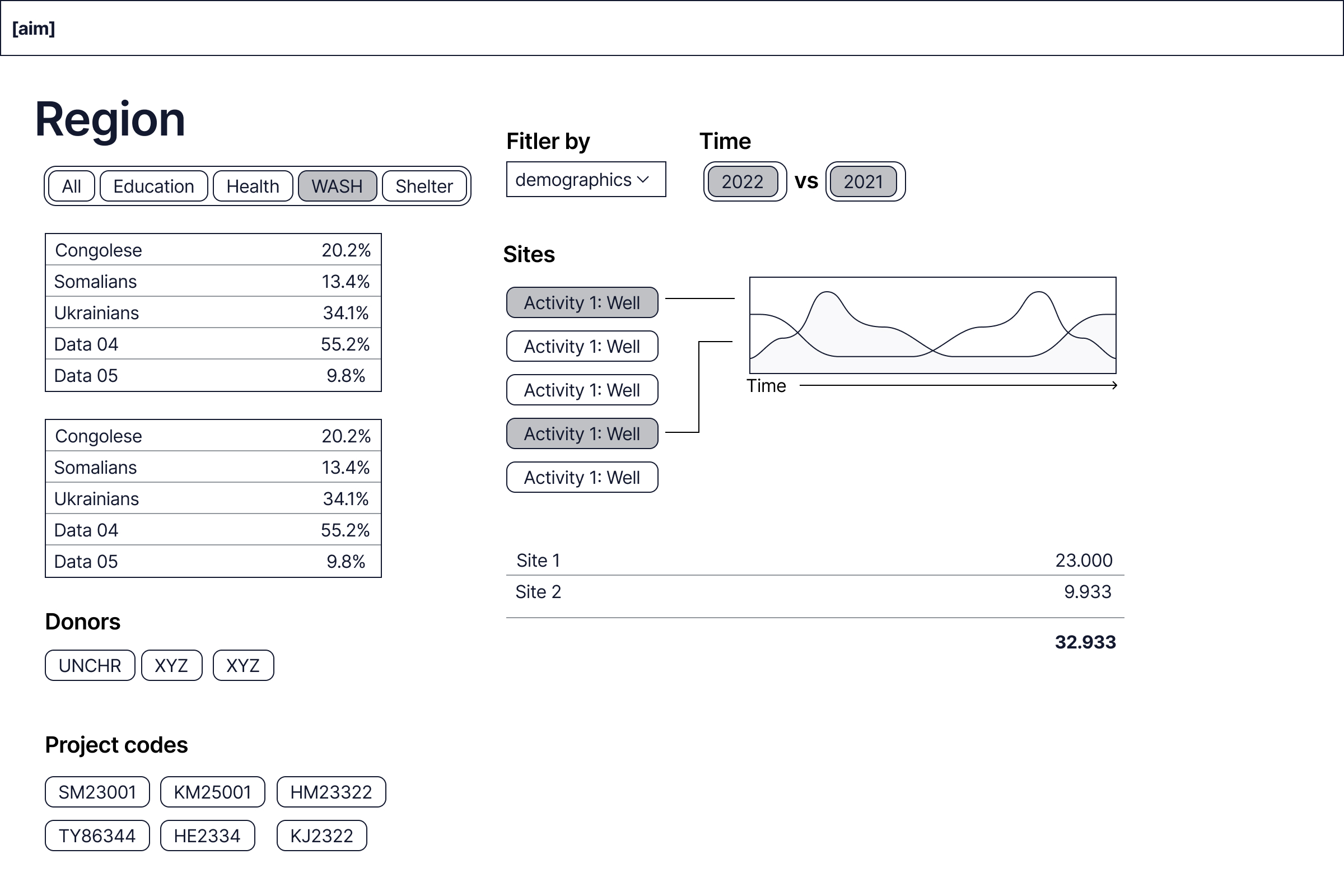
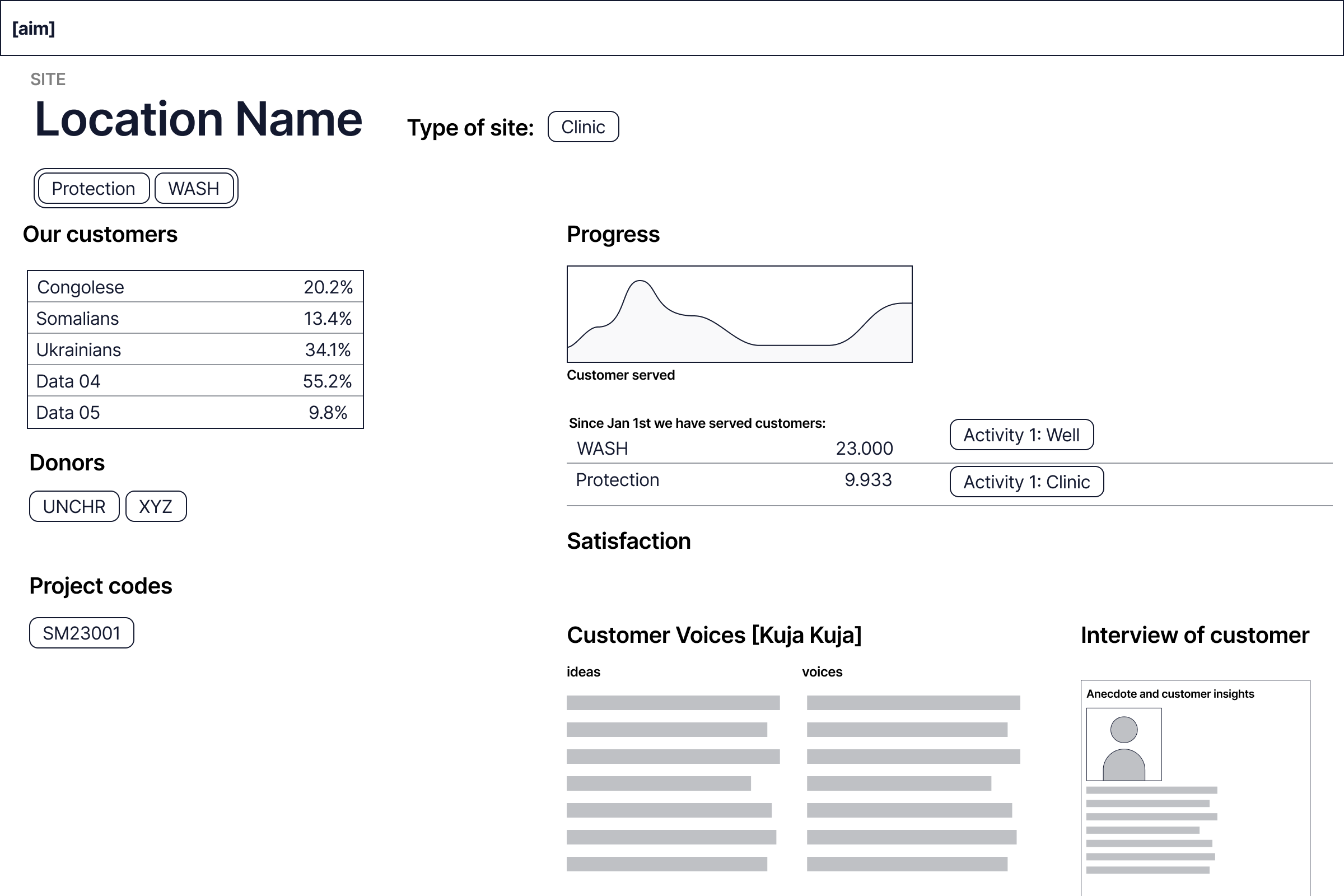
Once we had an idea of what we were working towards we started to explore how this could come together in a coherent tool.
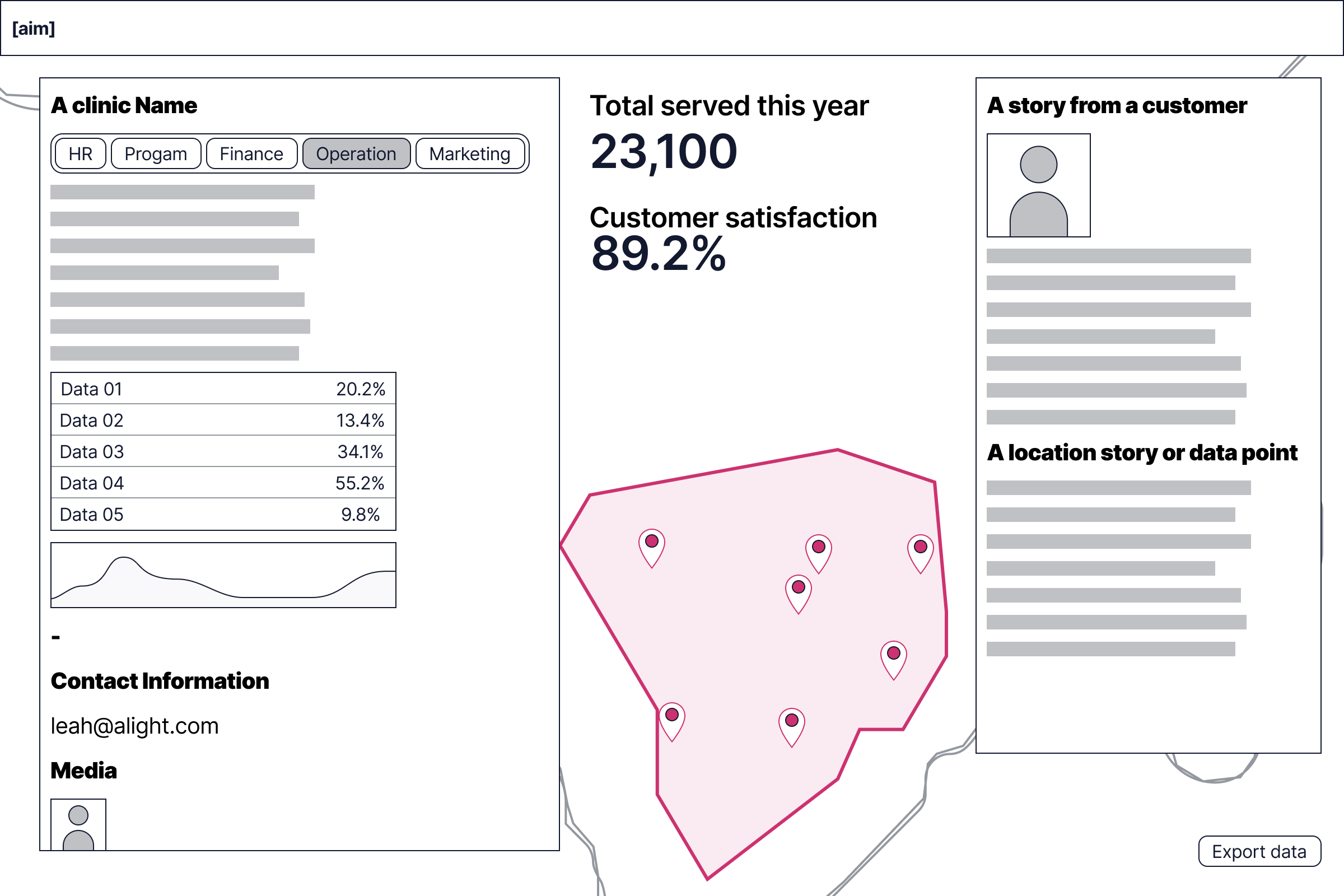
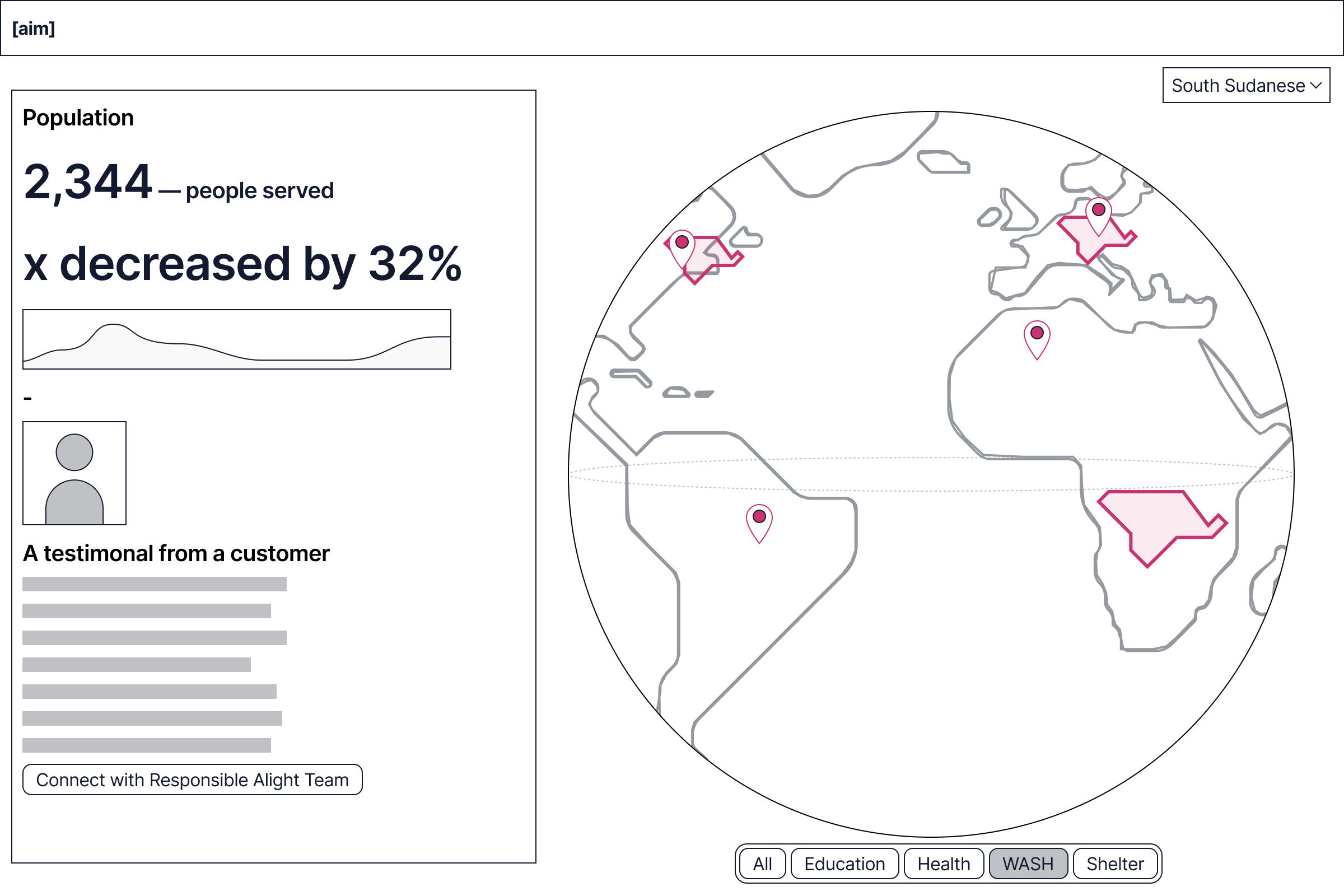
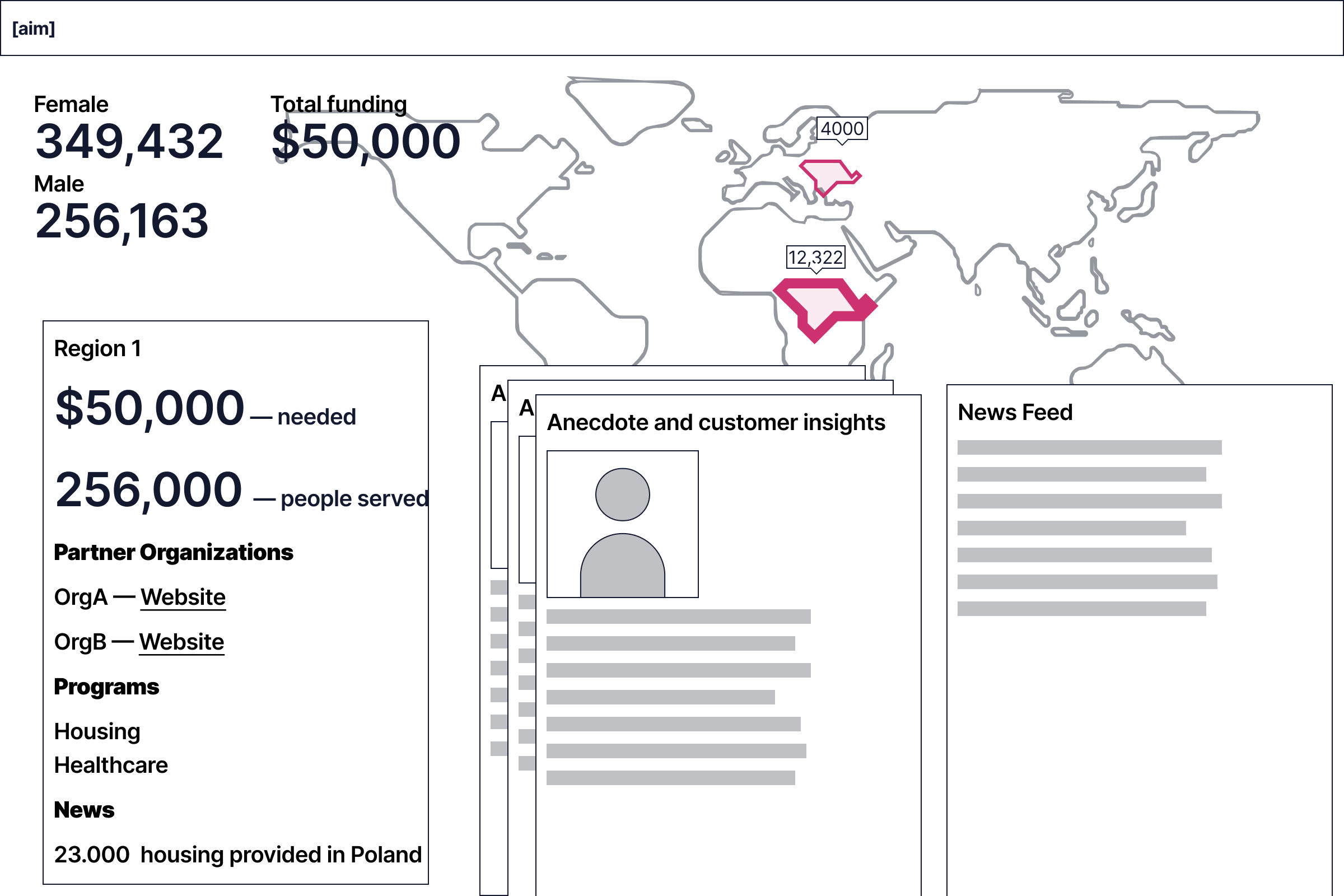
Alight as an organisation is very human and story-driven so putting them in the centre quickly became key for us. Telling the individual's story, backed by data, brought the tool to life.
Alight has a very punchy graphical profile with a lot of hot pink and vibrant yellows, incorporating them into our design was a lot of fun.
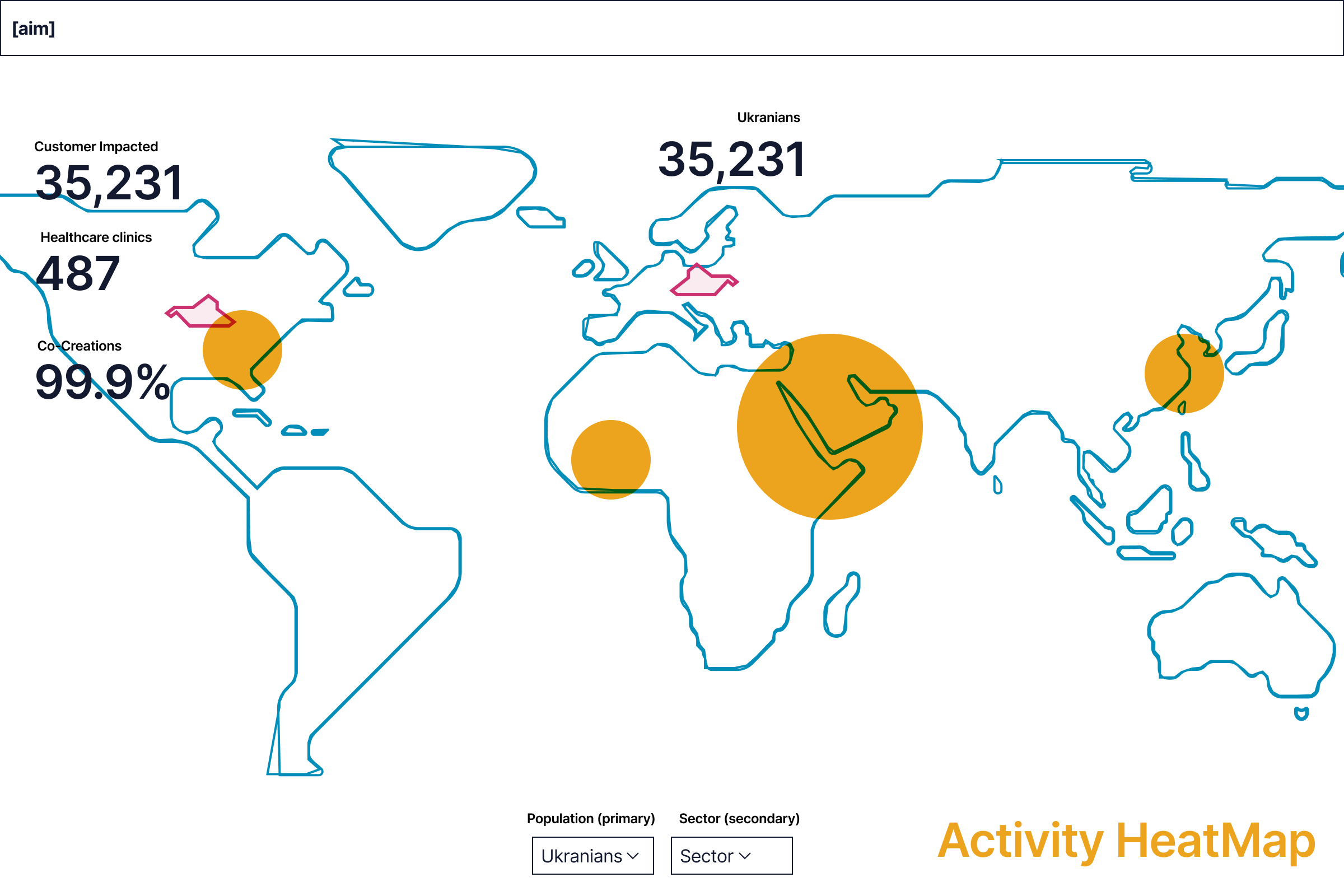
High fidelity prototype of the map interaction and styling
DATA
Becoming digital
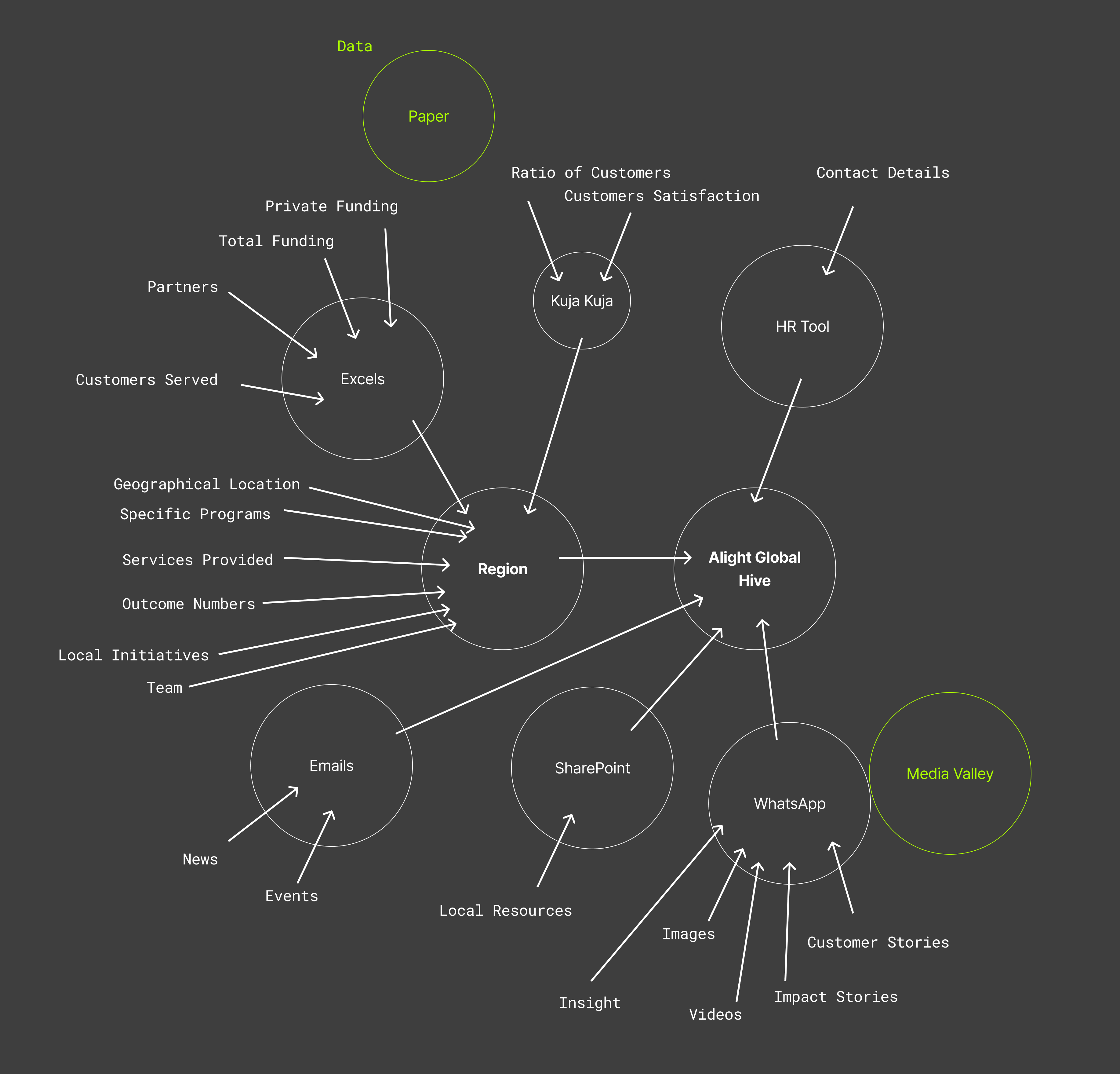
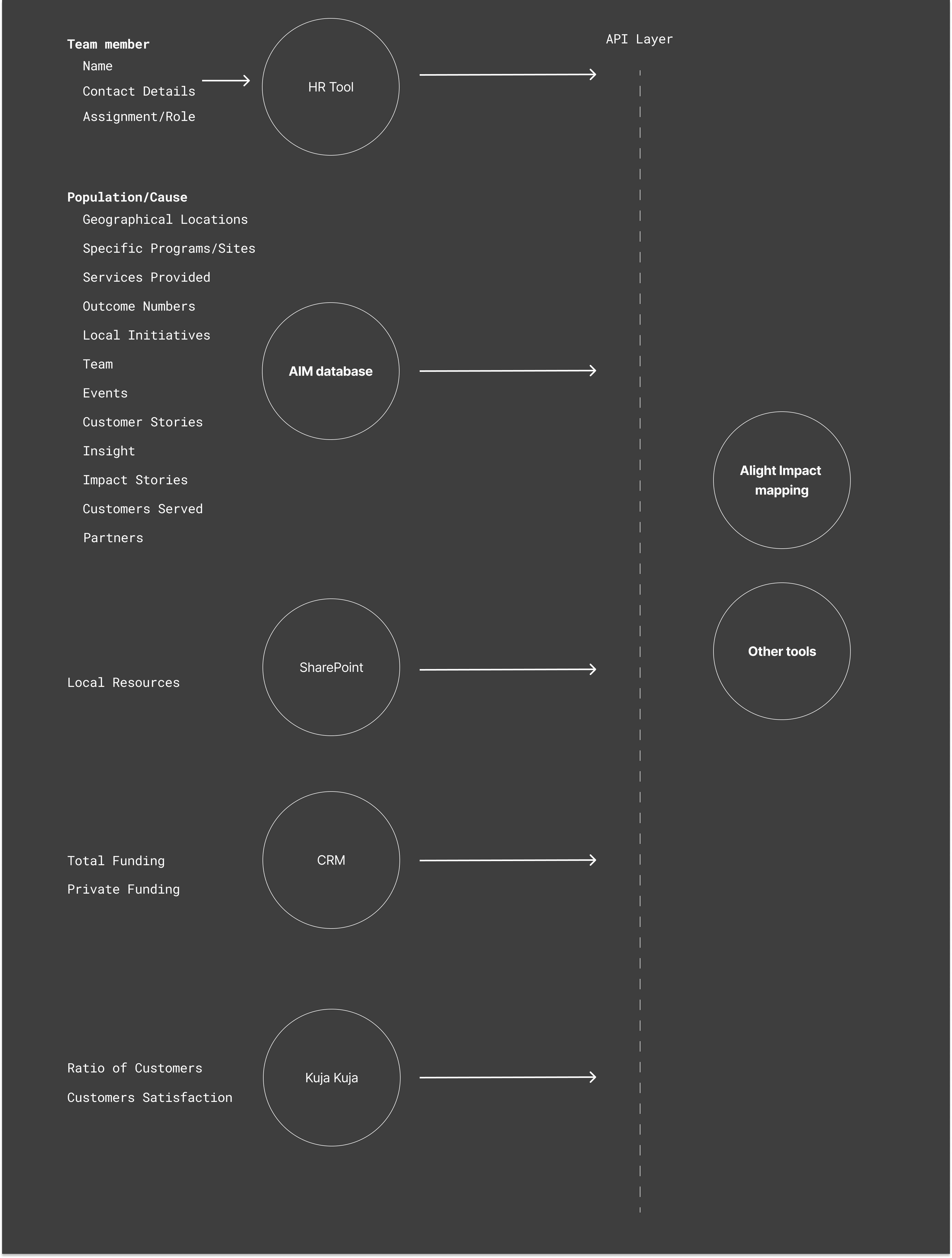
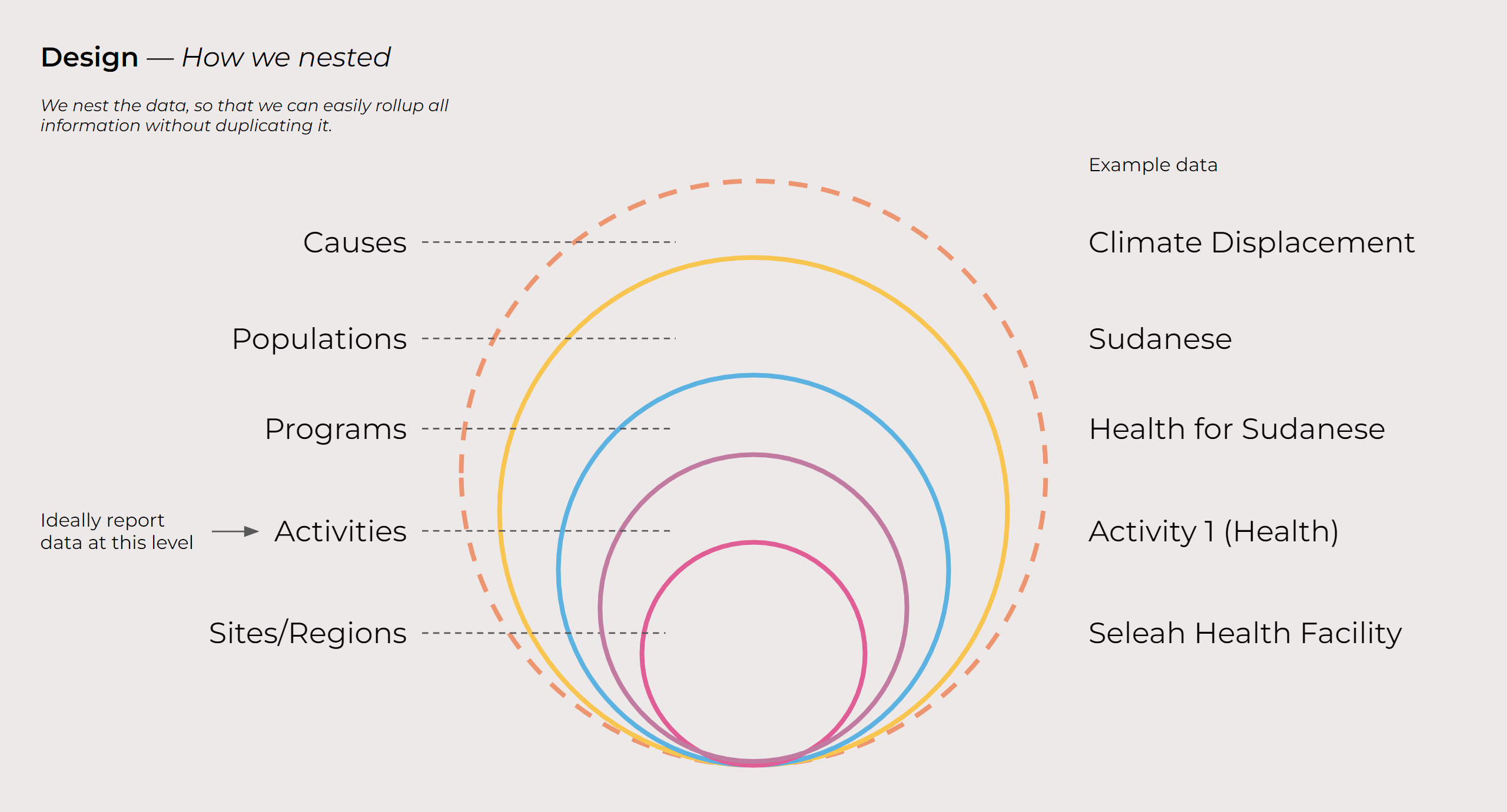
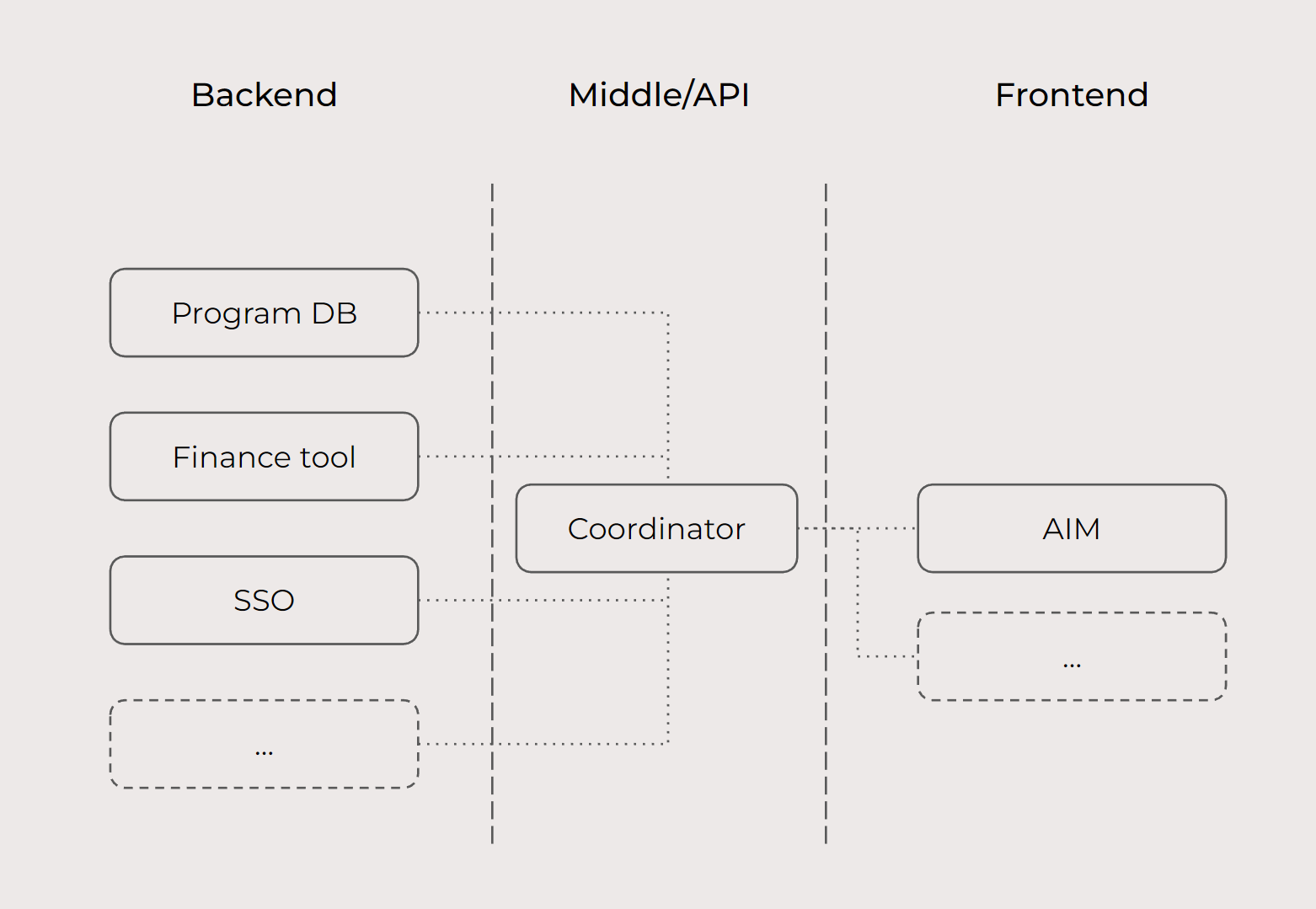
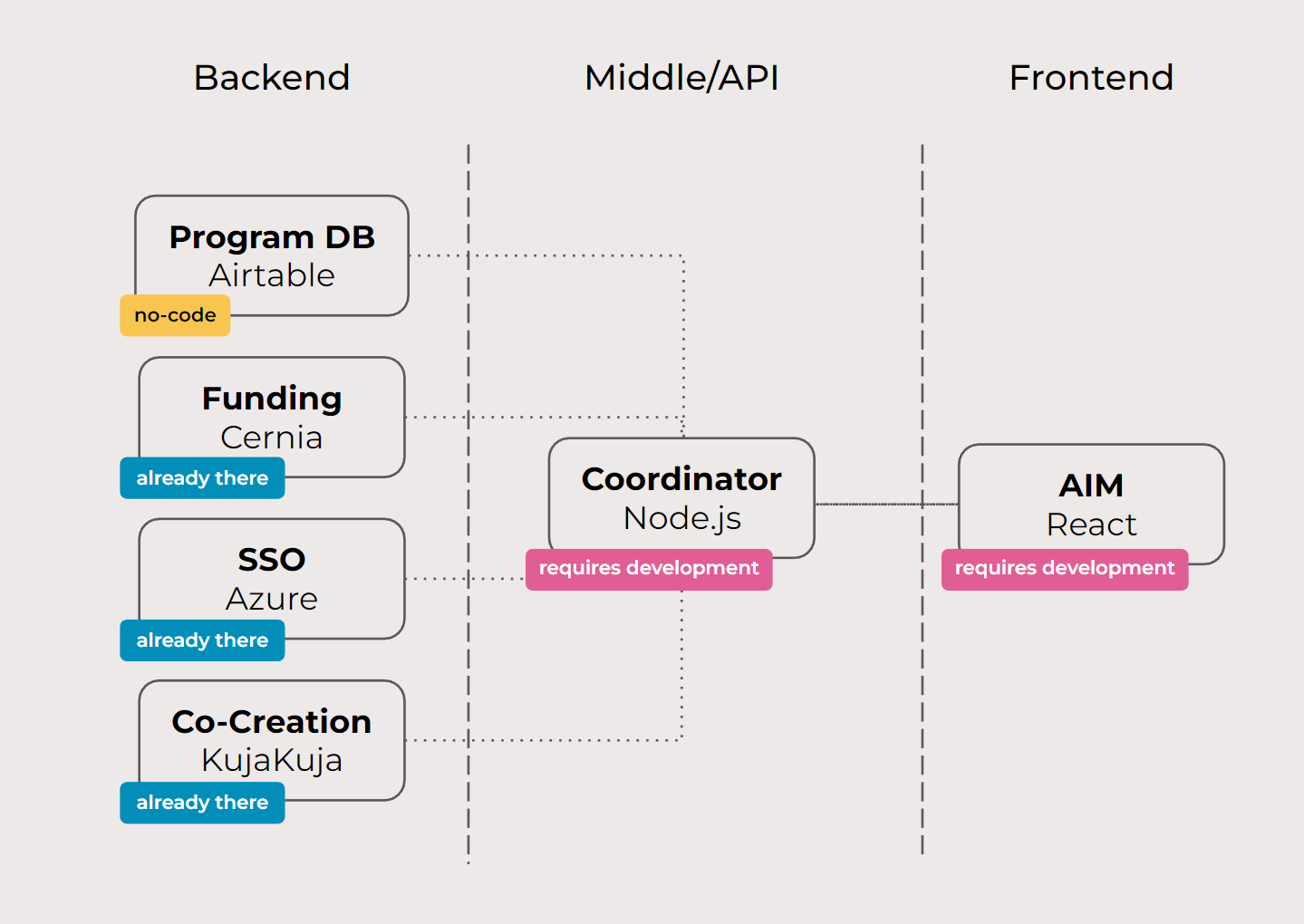
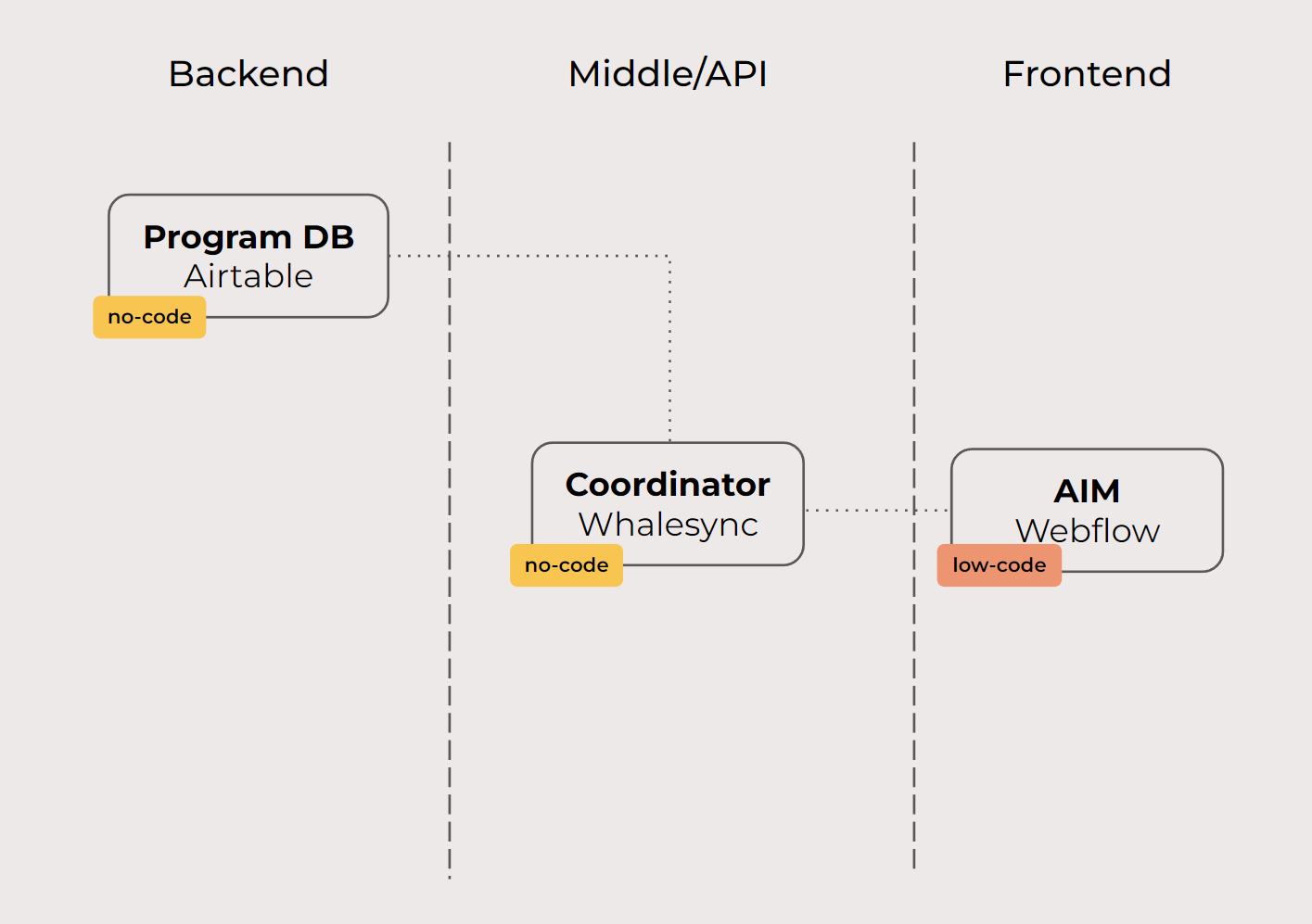
We quickly discovered that even though there is a great push towards becoming more data-driven across the organisation, they are not there yet. To help support that transition, and make the AIM tool a trojan horse for it, we mapped out the current data repositories and created suggestions on how to structure them to make building future tools easier and quicker to market.
We created recommendations that both took into account the lower digital nativeness in the org while still making sure that we push for a better setup for the future.