THE DEVICE
This was a project where we were asked to define a set of unique differentiating experiences, personality and the car cockpit HMI to support those. The client had already gone through a process to define the overall shape of the cockpit so this project focused on defining the interplay between the different components and creating an experience that is not only usable but also can delight.
In addition to the work shown here, we conducted a more detailed UI/UX design, defined the new brand and created a set of detailed guidelines and components for the development team to take on.
This case study focuses primarily on our prototyping approach as the car is currently being developed.
MY ROLE
Project lead
Prototyping
UX design
Research
To lay the foundation of our work we started, as we often do, to meet different types of users to understand their culture, unique individual needs, and behaviours. Spending time in people's homes is always a rich source of inspiration.


Full-scale prototype
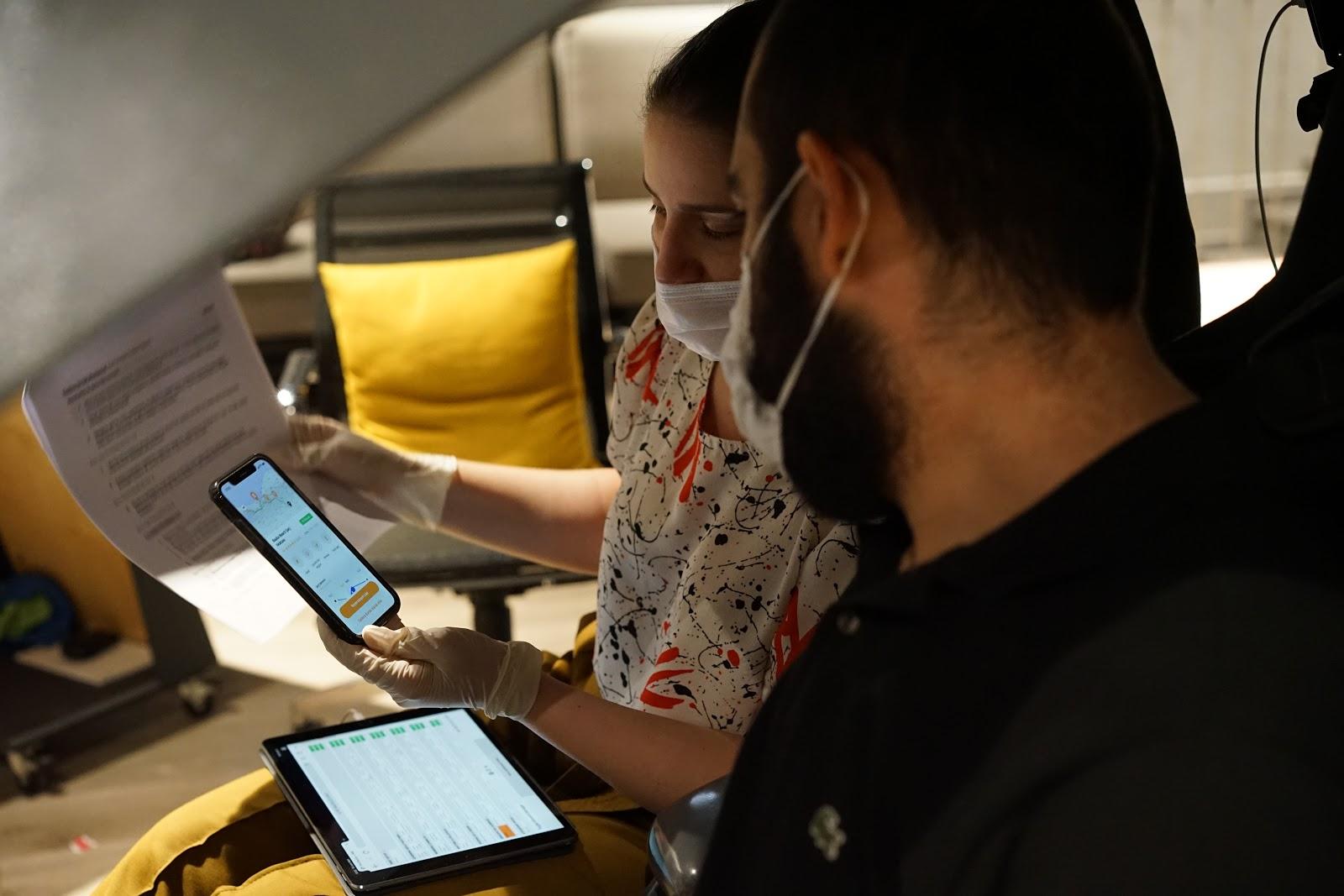
To be able to learn and to get first-hand feedback on our design decisions along the way, we created a flexible test setup in our studio and client location to run testing sessions with different participants.
Guiding participants through different journeys and scenarios in the vehicle, helped the team to learn more about customers’ general needs and expectations as well as their reactions to the look-and-feel and specific features of the design.

The prototype consisted of three main components. Each one was carefully crafted to enable the team to test and iterate on the experience during the constraints of the project.
Documentation
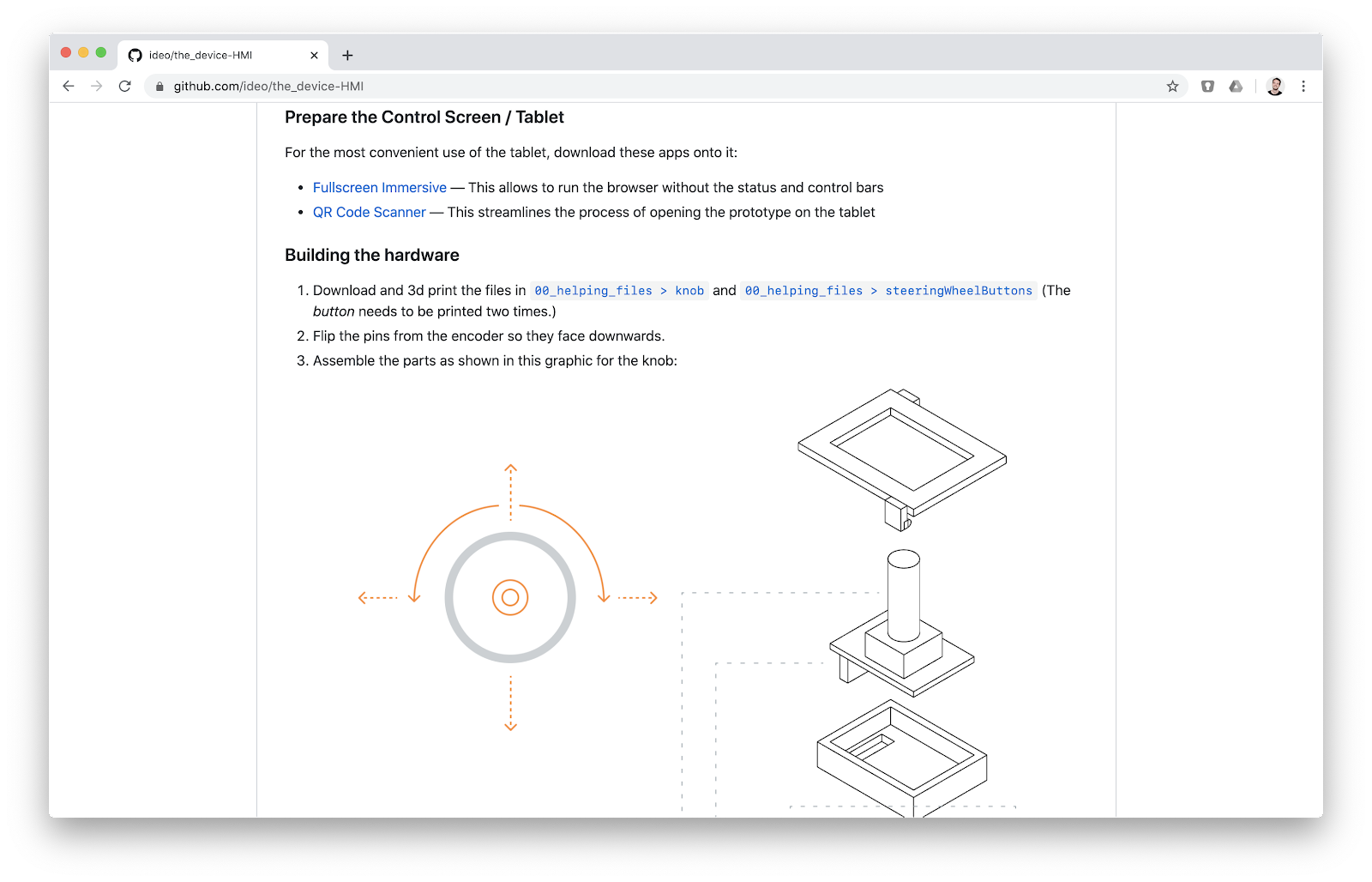
Prototype documentation on Github

This allowed us to easily communicate the latest status of not only our code but also our hardware and setup.
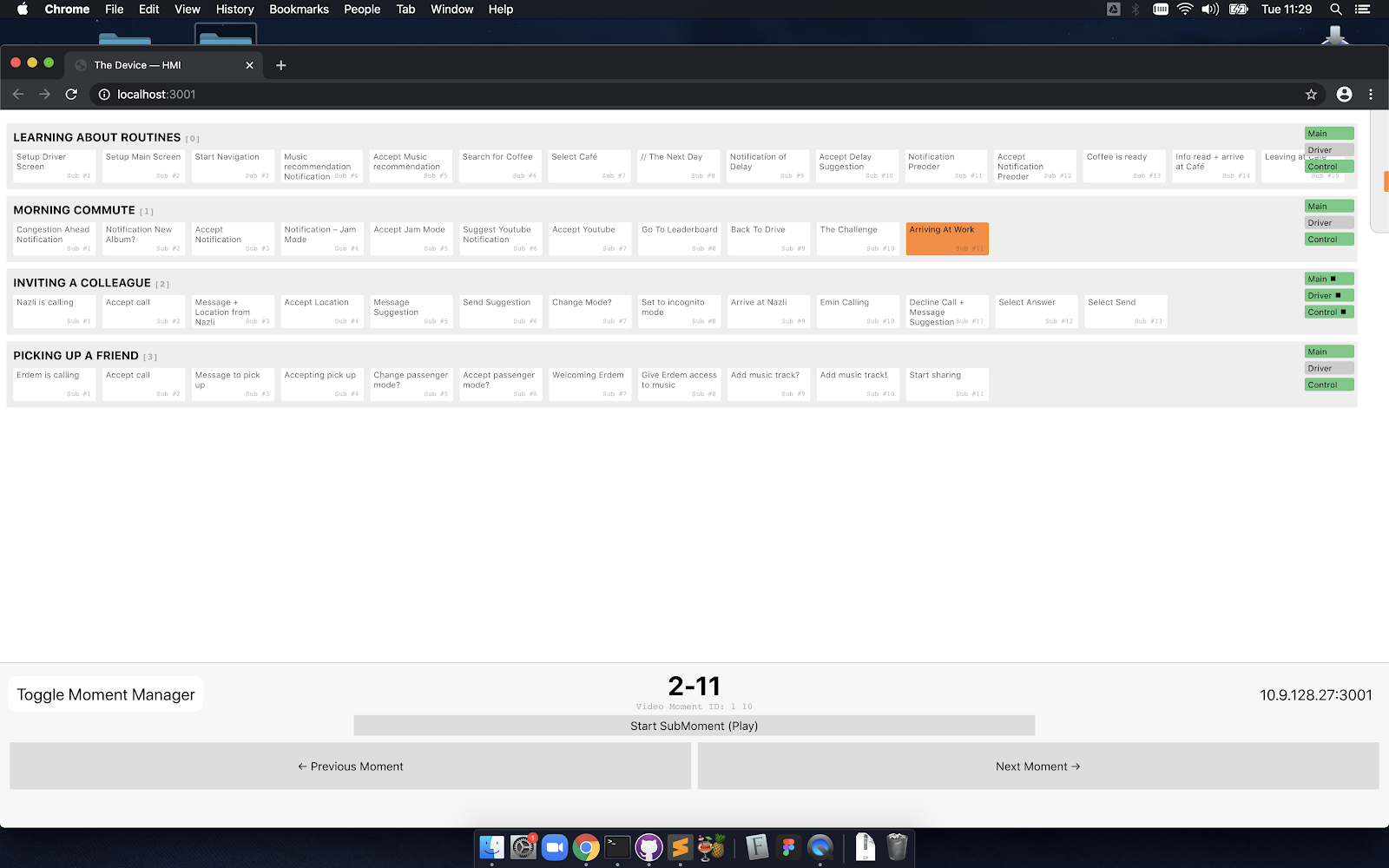
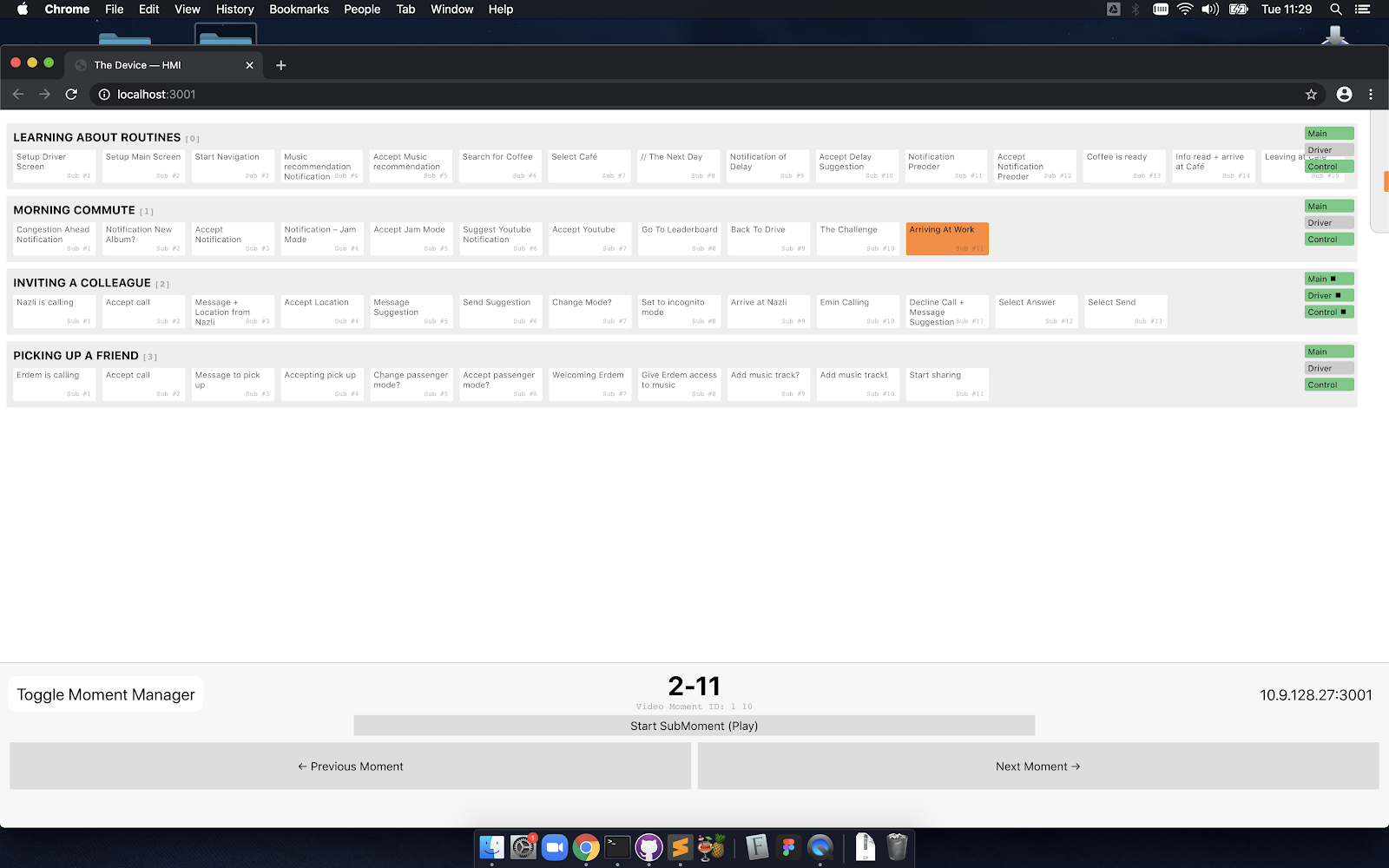
Cordination
Custom coded ‘Moment manager’

The Moment Manager coordinated all our scenes and was developed closely together with our design researchers to support the live research sessions.
Enabling
3D-printed components and custom electronics

Utilizing 3d printed components and custom electronics enabled us to quickly iterate on the ergonomics, fit and functionality.
Setup
To be able to quickly iterate on our experience we created a system that allowed us to easily control all components in the prototype through one centralised communication server.

Controlling the prototype
The ebb and flow of a research session often aren't conducive to a rigid prototype. To create a more dynamic process for our researchers, allowing them to go where the discussion took them, we created what we called the Moment Manager. This dashboard empowered the team to easily control the different moments that we wanted to learn more about. Different modes could easily be triggered, reconfiguring the whole prototype as the research session evolved all through a simple web UI .

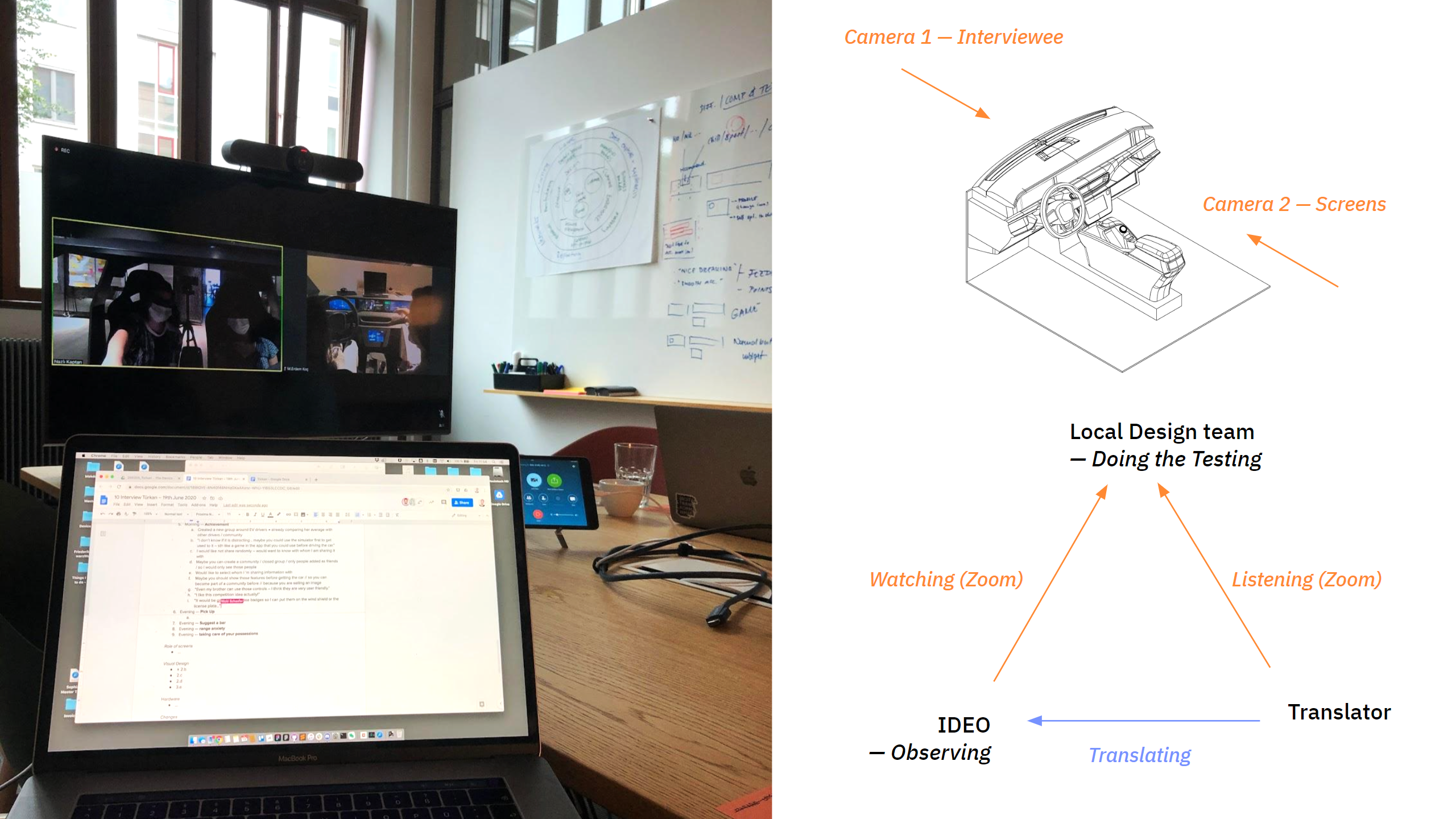
Research setup
As we had a fully distributed team, and it was during covid, we weren't able to travel to meet our research participants. The way we solved for that were to duplicate the prototype in our research locations. There we had local designer researchers conducting interviews using the moment manager for coordination. The IDEO design team were then able to sit in Munich observing and listening in to the real-time translation of the research session.


<--->

Designing the
patterns and mental models
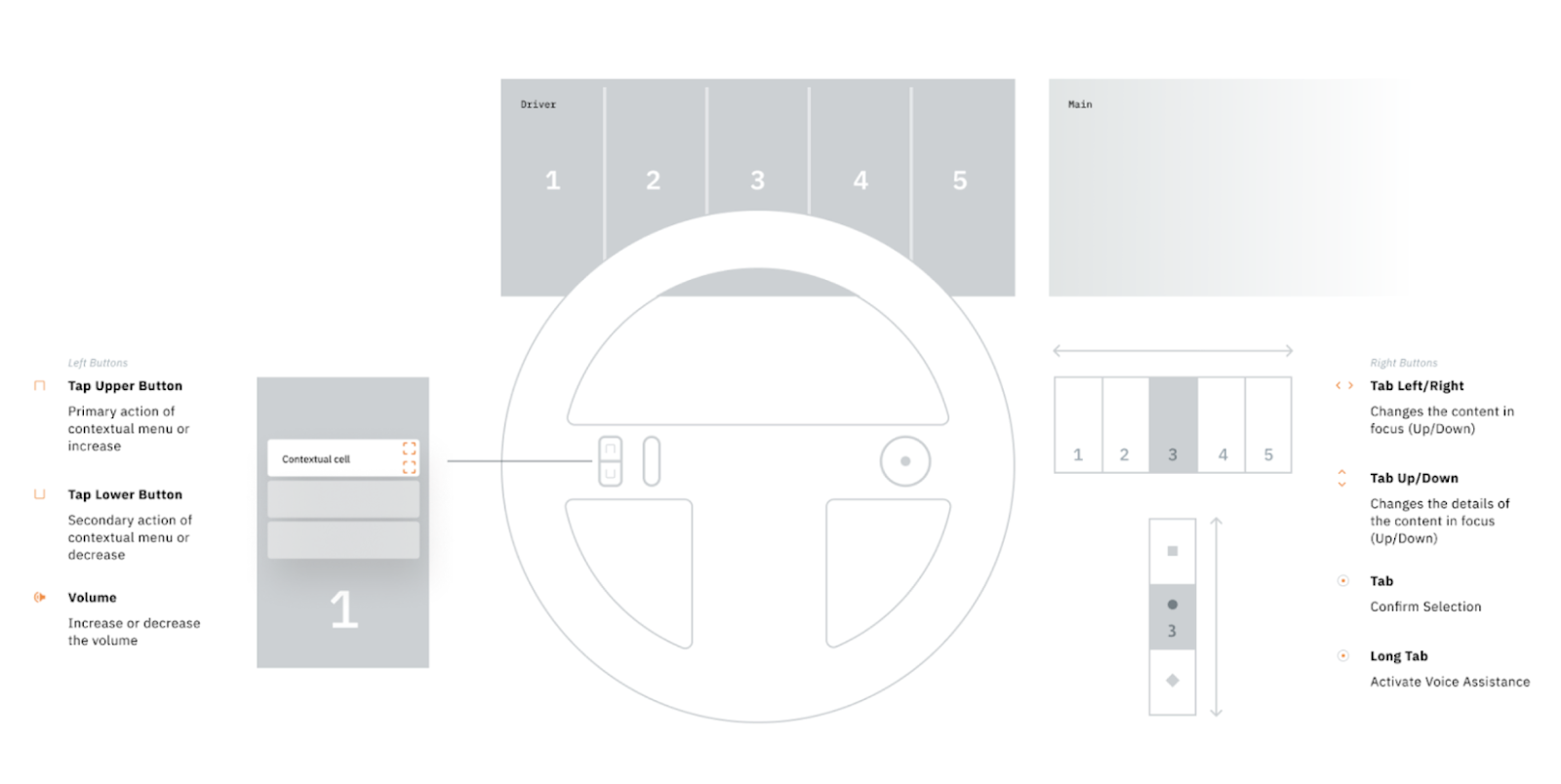
Through working with the prototypes and users we were able to analyse and design a set of UX patterns that were built on familiar digital device behaviours and that fulfilled the best possible ergonomic standards that we could ascertain.
We also considered how these patterns aligned with the larger strategic vision for the HMI experience and how they augmented the signature moments.

Answering question such as
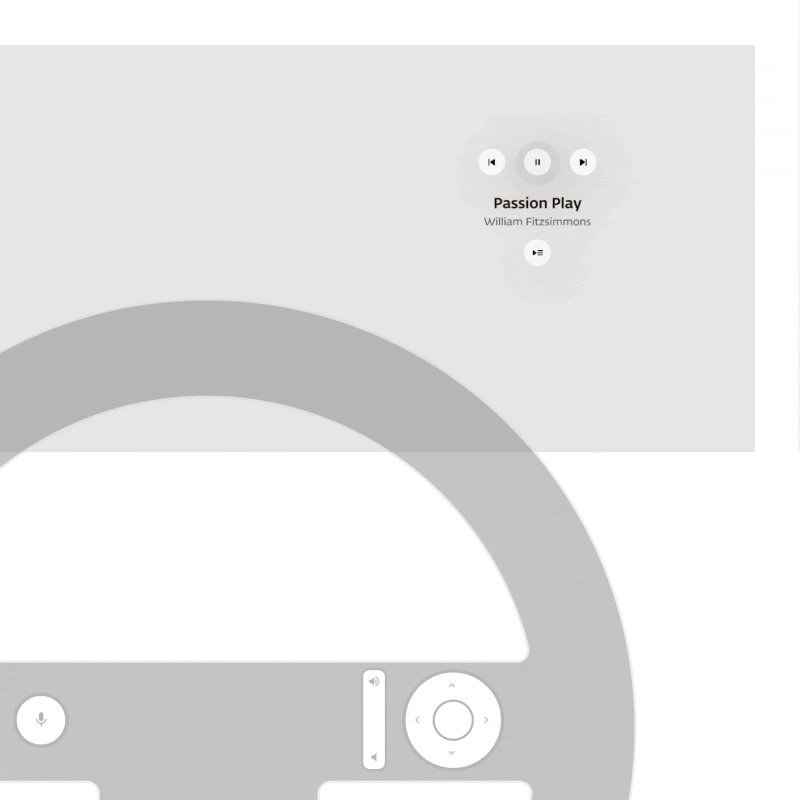
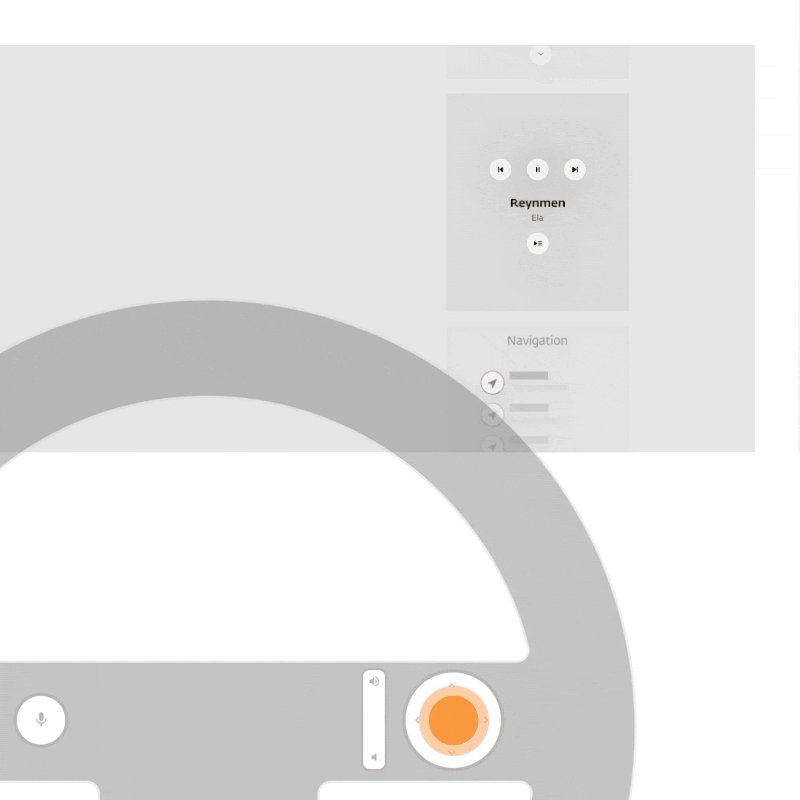
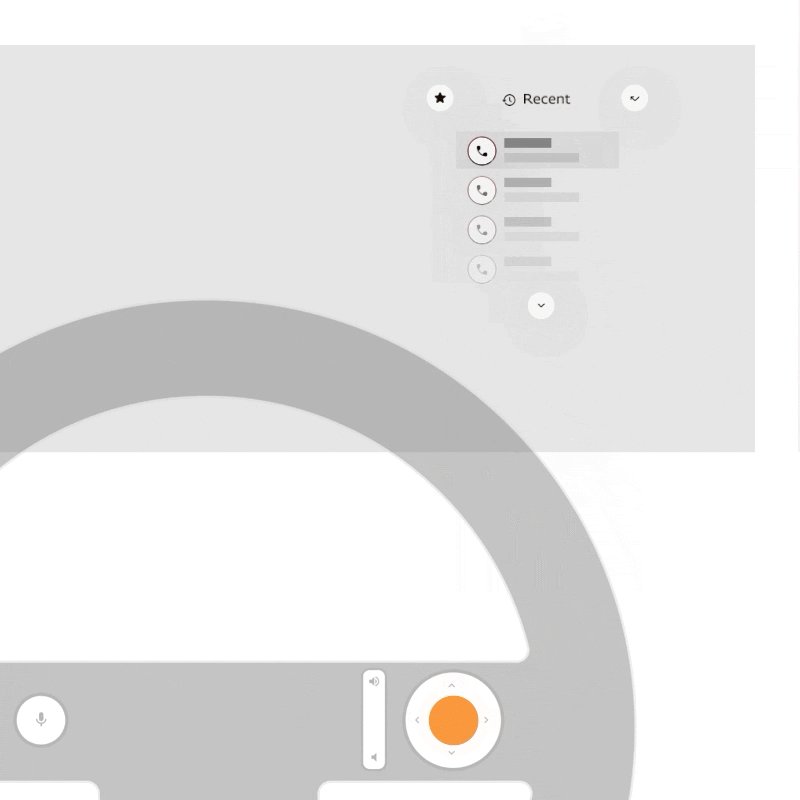
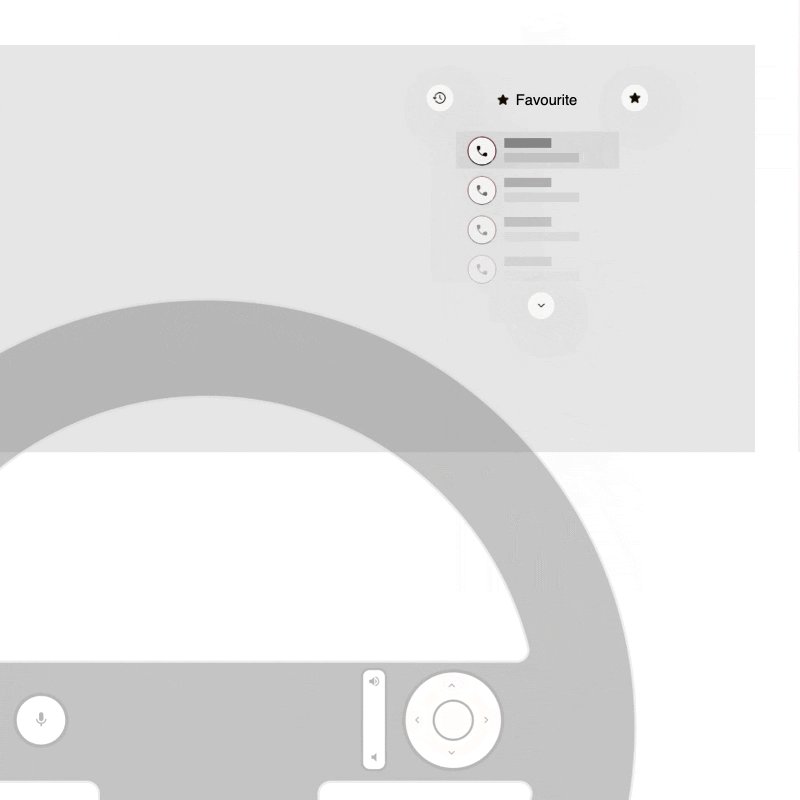
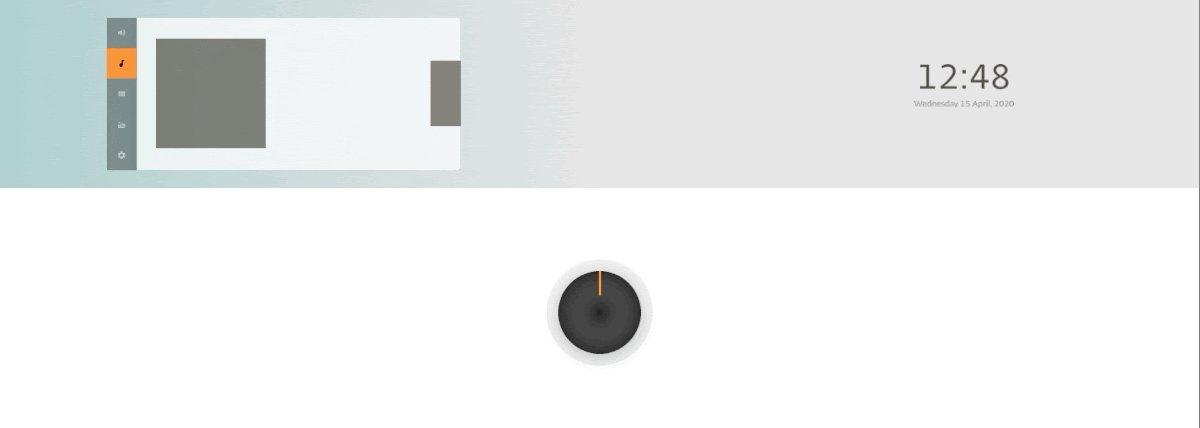
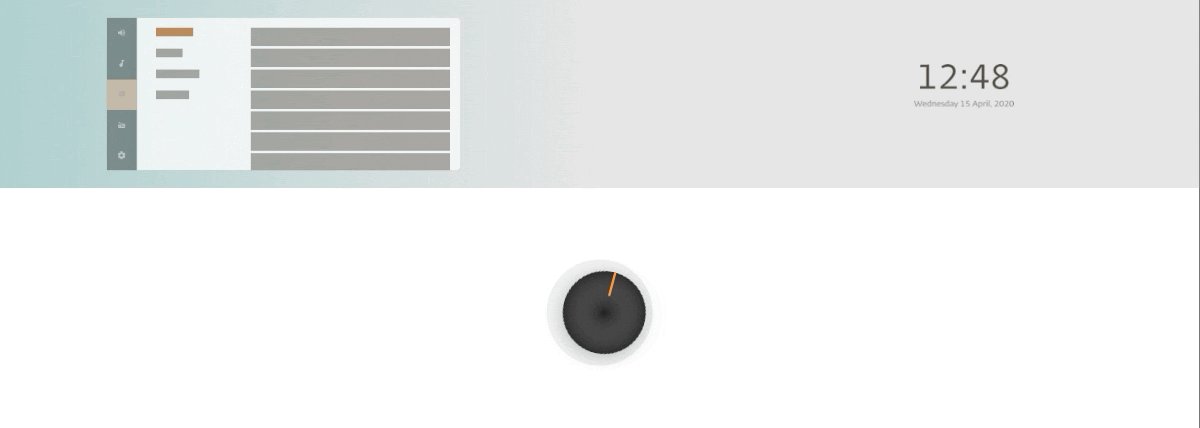
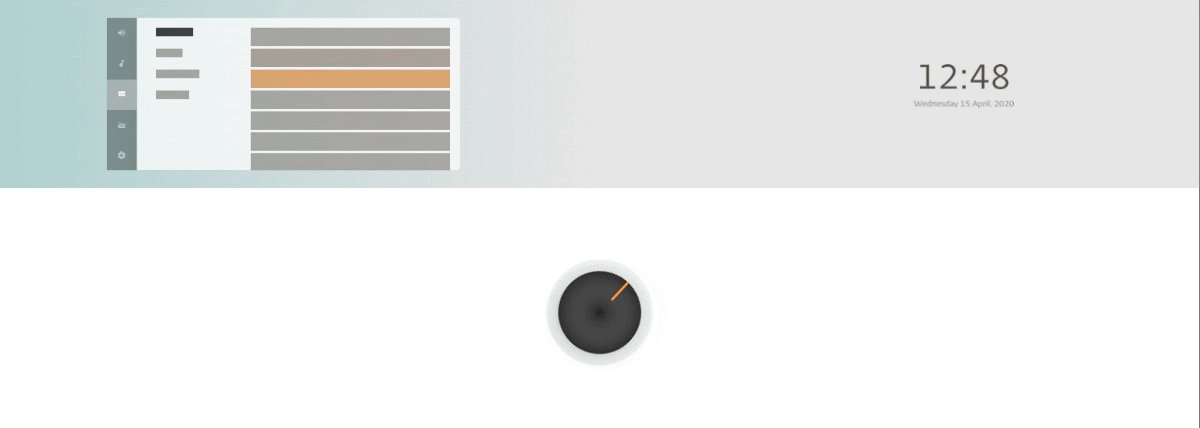
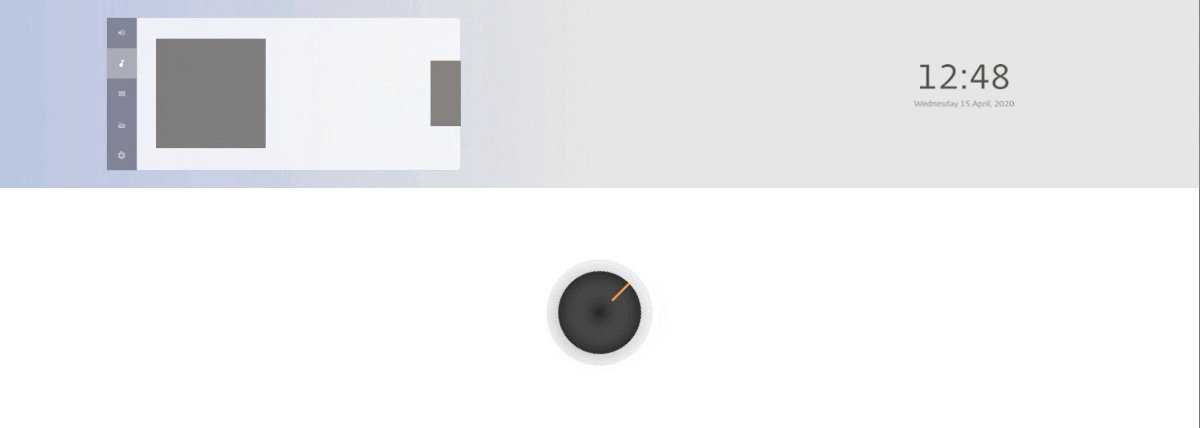
How does a driver use the steering wheel to control music?

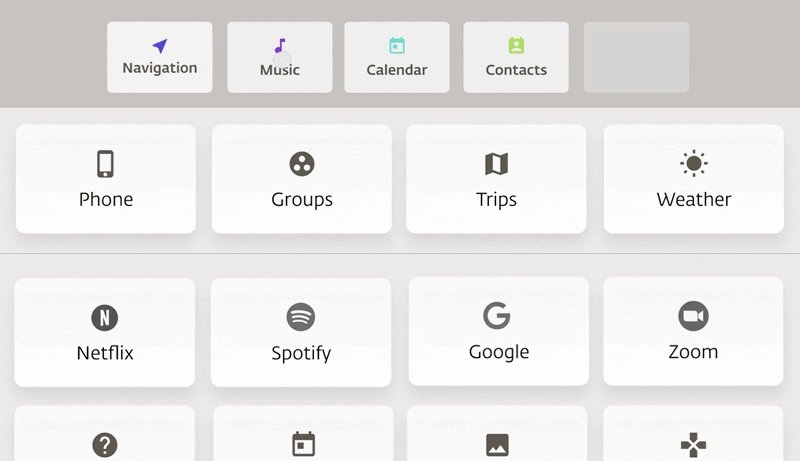
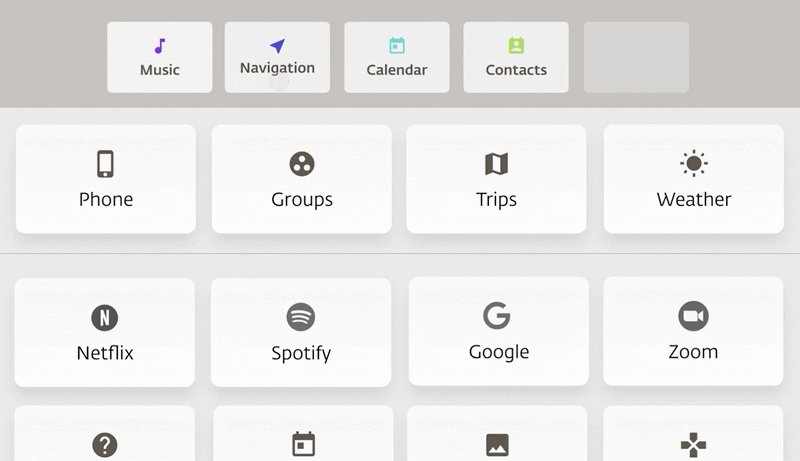
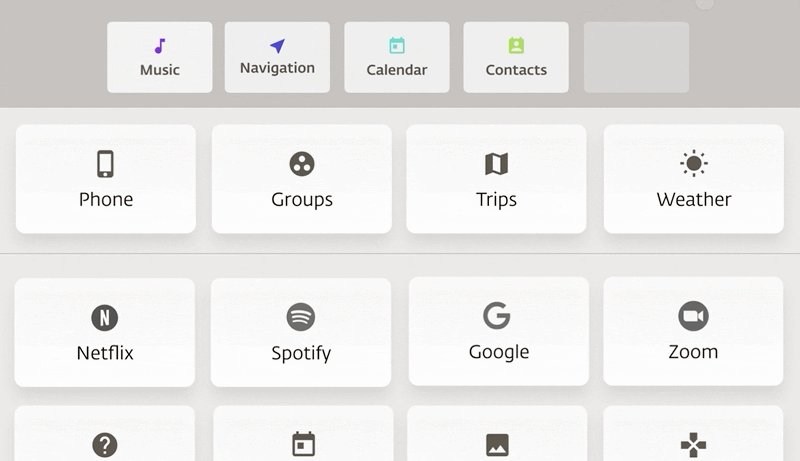
How does the driver ‘launch’ widgets and re-organise them easily?

How does one use the ‘knob’ to navigate a widget and engage with its contents?

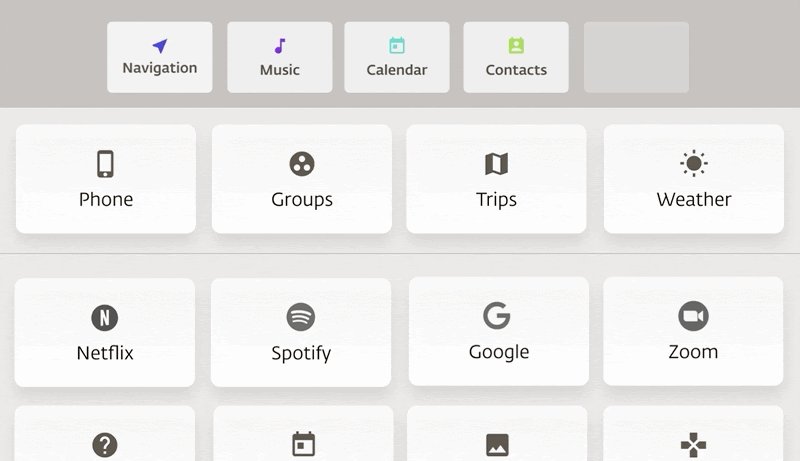
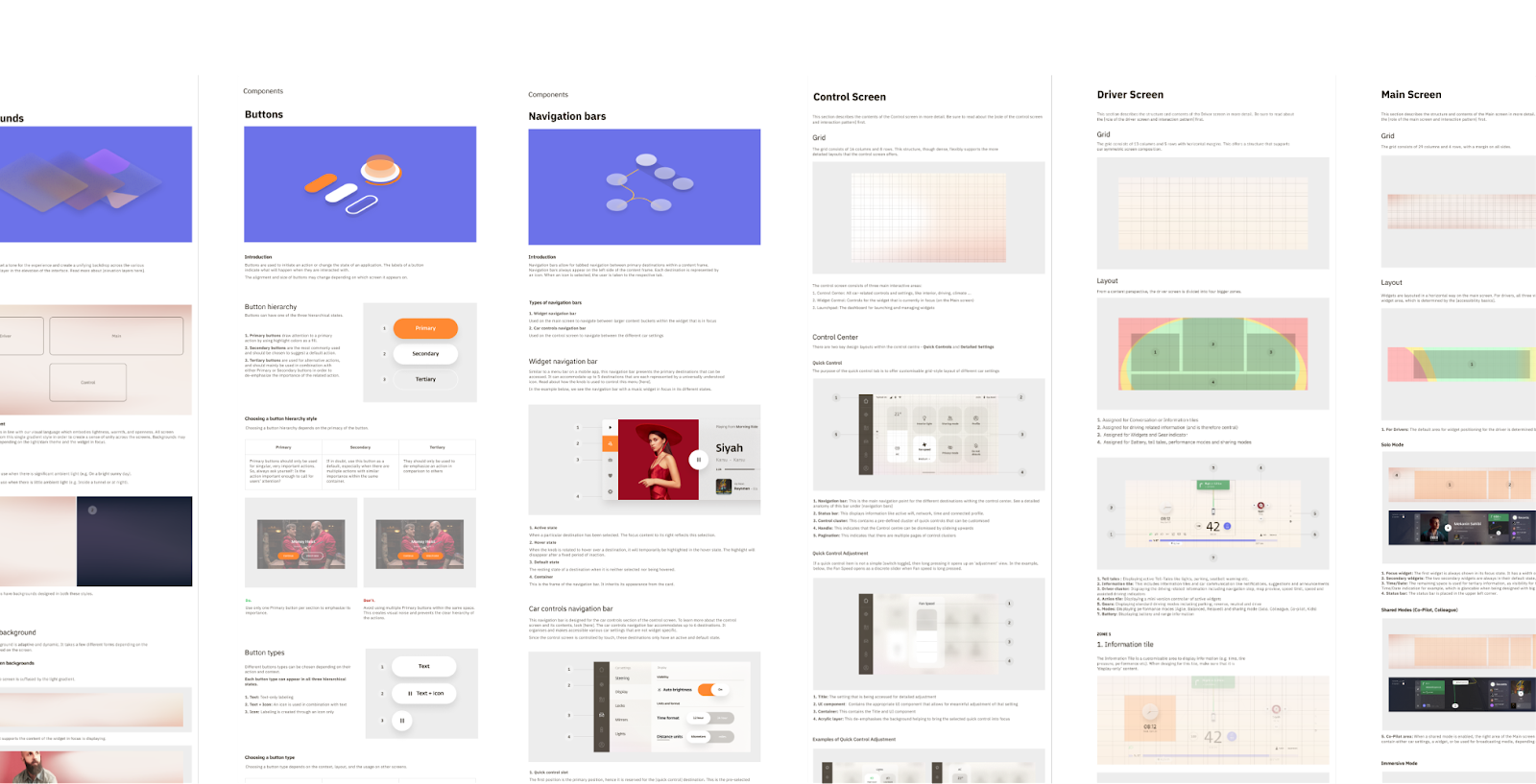
A library of components
In addition to the journey screens, the team compiled a library of UI components and detailed documentation of how to use them when developing further scenarios.
The look and feel of the library were inspired by the unique personality and builds on the foundation outlined in the UX patterns.


Main outcomes

FIVE UNIQUE DIFFERENTIATORS
Describing how we exceed our customer’s expectations towards the future HMI experience.

THE NEW PERSONALITY
Defining how we act, talk and behave to make our experience truly unique.

DETAILED DESIGN GUIDELINES
Defining a rigid foundation of guidelines and designed components to be extended.

OVERARCHING UX PATTERNS
Describing the interaction paradigms and the role of the different functional elements within the vehicle.

PROTOTYPE OF THE EXPERIENCE
A set of moments along the journey, fleshed out in a prototype to experience and test with customers.